반응형
Text Style의 마지막. Text Scale에 대해 다룬다.
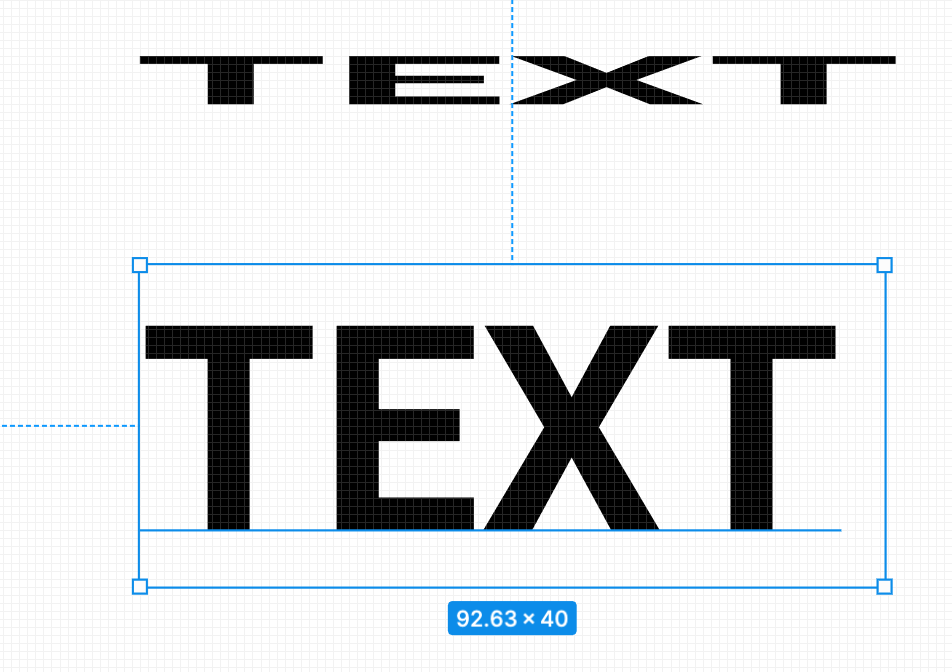
텍스트 두 개를 준비했다.

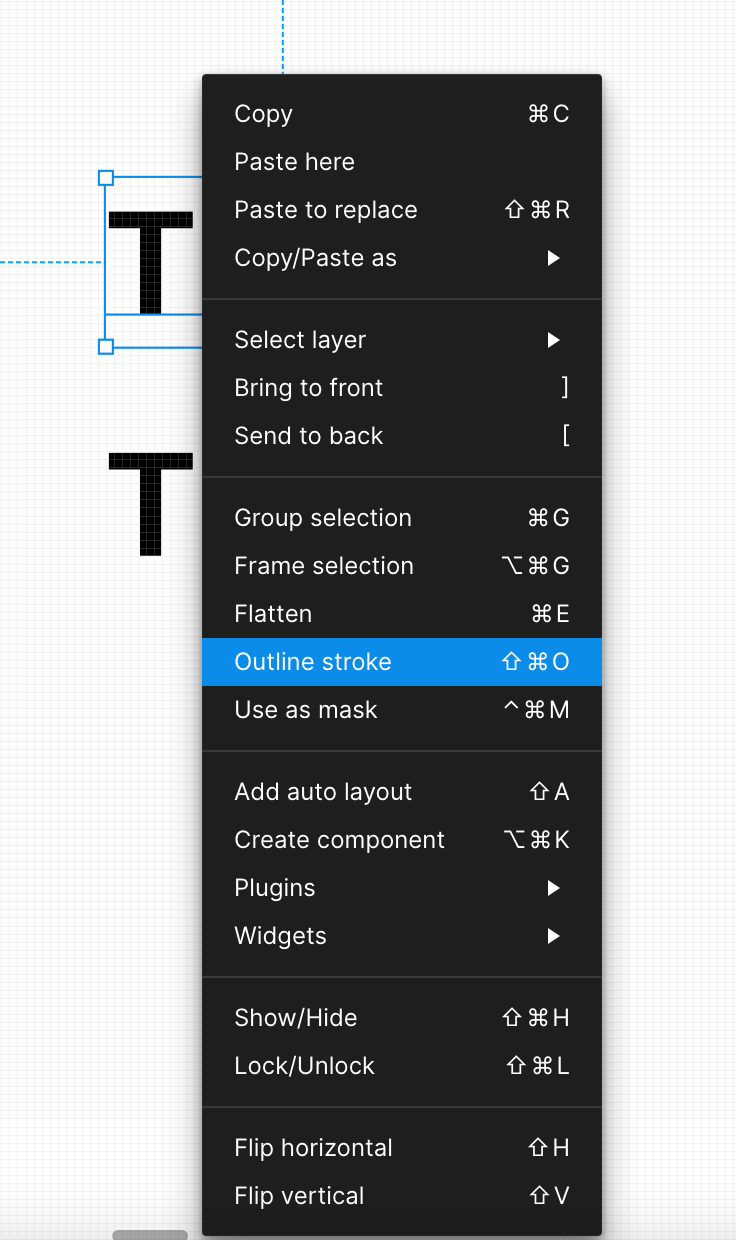
그 중 위에있는 텍스트에 대해 마우스 오른쪽 버튼을 클릭한 뒤에, Outline Stroke를 클릭해준다.

그럼 이건 더 이상 텍스트가 아니다.
이젠 Shape가 되었기에, 드래그를 통해 찌그러지기도 한다.

하지만 텍스트는, 늘리고 당겨봤자 텍스트 프레임 영역만 변경될 뿐 텍스트 크기는 늘어나지 않는다.

텍스트 스케일링 방법은 크게 두가지가 있다.
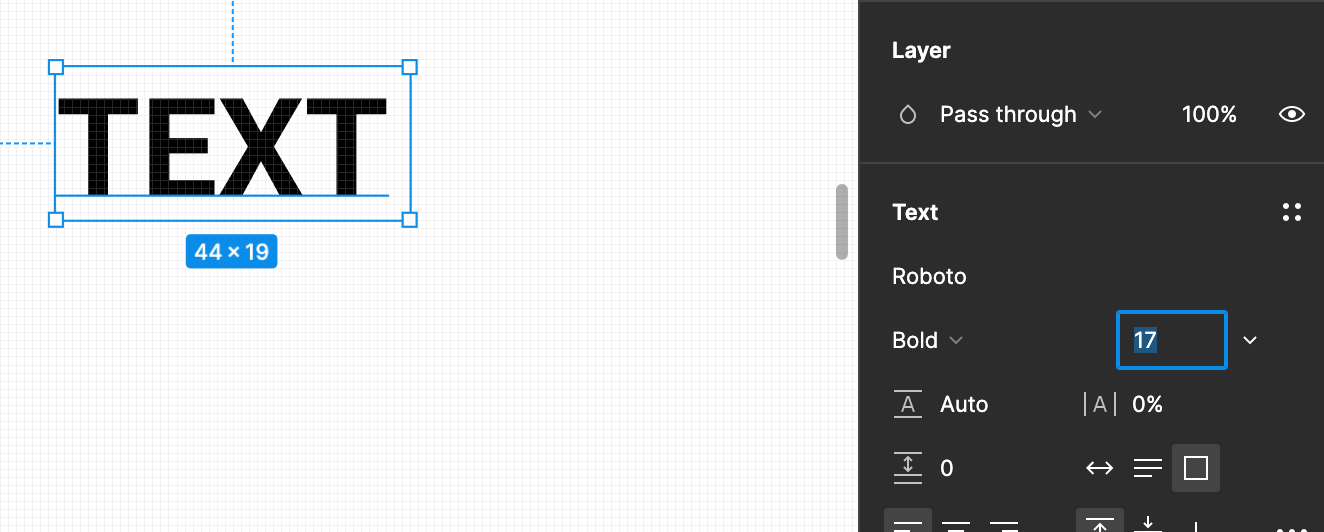
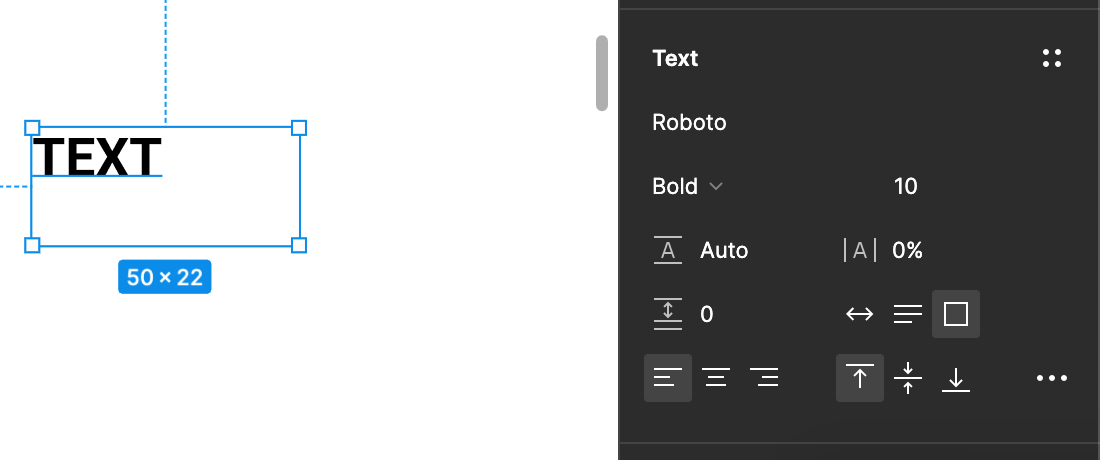
1. 텍스트 영역을 클릭한 뒤에, 디자인 패널에서
폰트 사이즈 영역을 클릭한 뒤 opt + 마우스 좌우 드래그 하면 폰트 사이즈 변경이 가능하다.

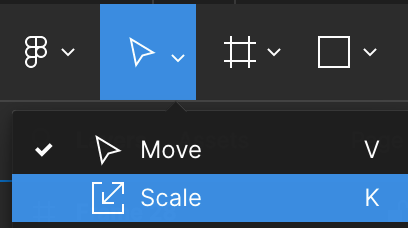
2. 메뉴 중에 Move 대신 Scale로 선택한 뒤에, 텍스트를 늘리고 당기면 된다.


+ 텍스트 영역 안에서, 개별 텍스트 관리 가능에 대한 설명을 진행해본다.
텍스트 하나를 생성했다. 폰트 사이즈는 20이다.

뷰 영역을 클릭한 뒤에

폰트 사이즈를 10으로 바꿔보면 이렇게 된다.

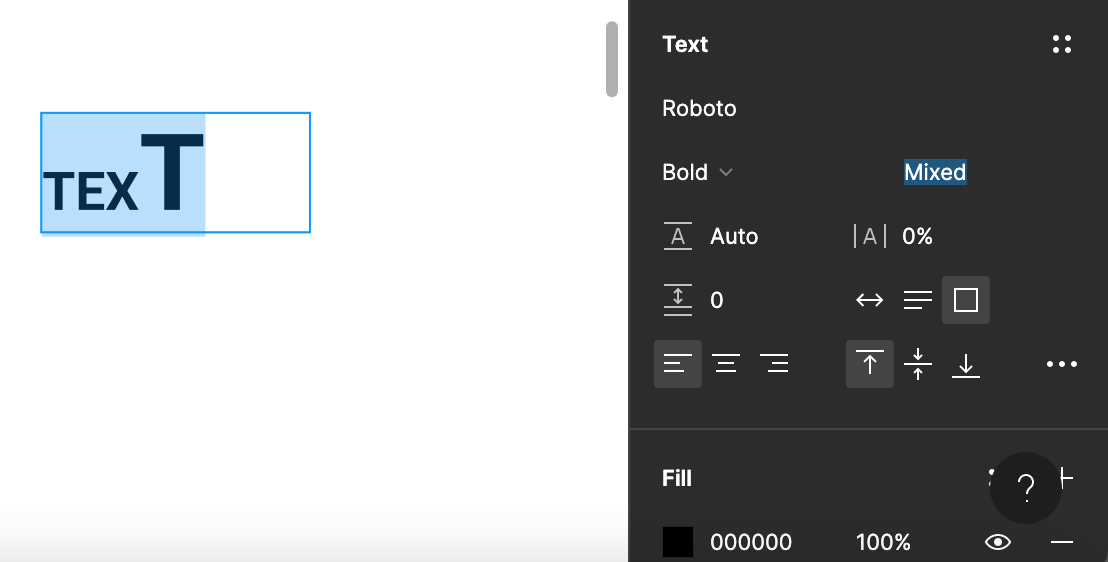
이번엔 뷰 영역 전체가 아니라, 개별 텍스트 하나를 선택한 뒤에, 크기를 바꿔보자.


20으로 바꿔줬더니, 하나의 텍스트만 커진 효과를 볼 수 있다.
그리고 이것이 Mixed 상태가 되었음을 볼 수 있다.

마지막으로 다시 원상복구 시켜보자. 이번엔 전체 텍스트를 선택했다.


원상복구 완료!
휴우.. 허리가 부서질 것 같다..!
오늘 피그마는 여기까지..!!!
반응형
'[디자인] > [Figma]' 카테고리의 다른 글
| Figma & Flutter 디자인 (0) | 2023.01.08 |
|---|---|
| Figma Prototyping - 1 (0) | 2023.01.04 |
| Figma Text Style -2 (1) | 2023.01.02 |
| Figma Text Style - 1 (0) | 2023.01.02 |
| 행동에 옮기려고 쓰는 글 (0) | 2022.12.16 |



