반응형
이번 글에서는 프로토타입핑의 기초를 정리한다.
프로토타입핑은 프레젠테이션, 즉 화면의 이동 과정을 지정하는 작업이라고 보면 된다.
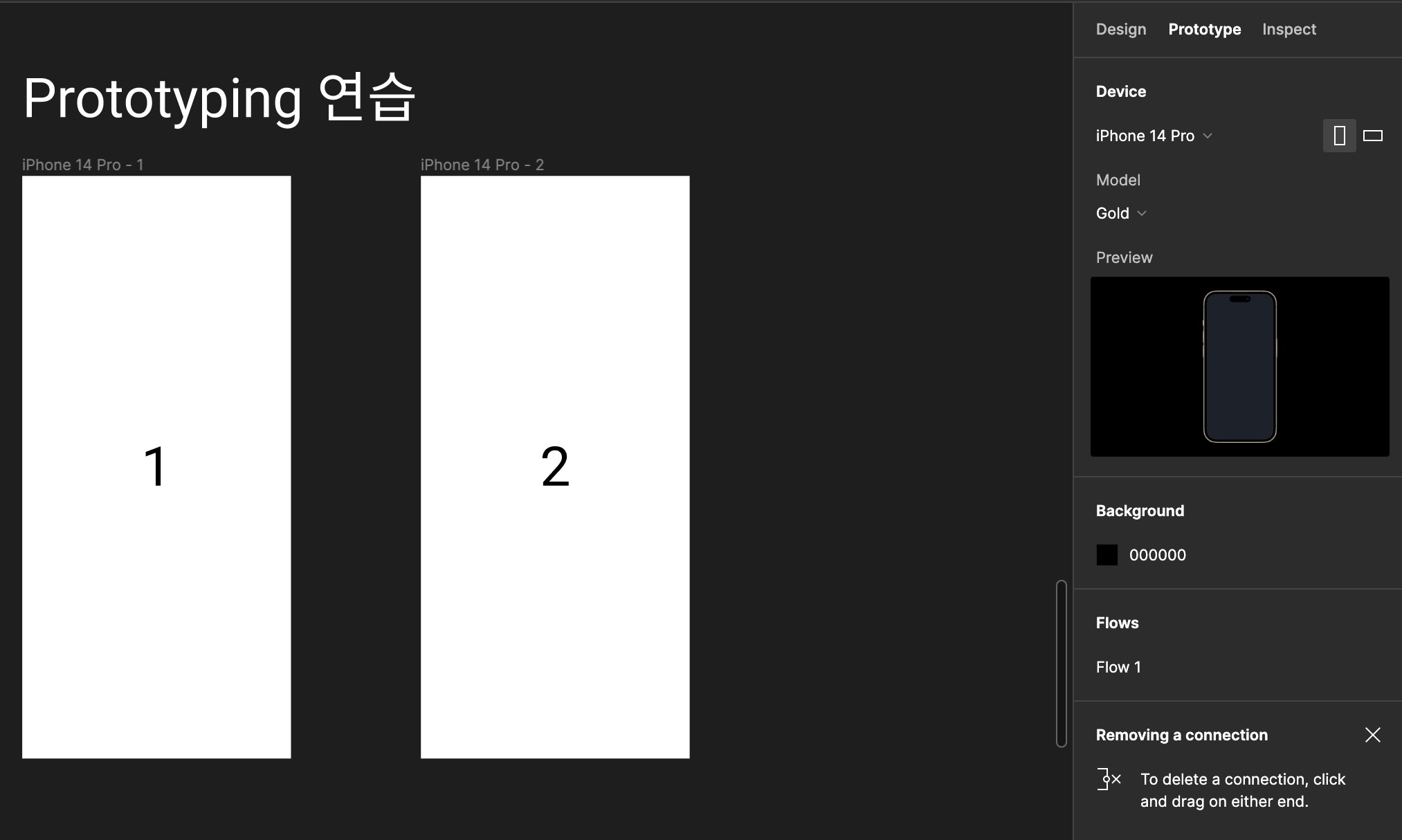
일단 화면 두개를 정의하고, 하나는 1 하나는 2 숫자를 써준다.

프로토타입핑 탭에 들어간다.

1이 써져있는 프레임을 클릭한 상황에서 화살표를 당길 수 있다.
당겨서 2에 올려놓으면, 슬라이딩 애니메이션 등 옵션을 다양하게 설정할 수 있다.

오른쪽 위에 재생버튼을 눌러 프로토타입핑을 진행해 볼 수 있다.

한가지 주의사항이 있는데,
만약 여러 다양한 화면에서, 하나의 화면으로 이동하는 프로토타입핑을 설정한 경우
해당 화면에서 뒤로가기를 누르면 어떤 화면으로 이동해야 할까?
이것은, Back 키를 눌렀을 때의 동작이 적용되도록 해주어야 하는데, 화살표를 당겨놓으면 알아서 뒤로가기 버튼이 생기고
해당 곳에 연결해주면 된다.

반응형
'[디자인] > [Figma]' 카테고리의 다른 글
| [Figma] Android Notification smallIcon GuideLine 강의 (0) | 2023.12.10 |
|---|---|
| Figma & Flutter 디자인 (0) | 2023.01.08 |
| Figma Text Style - 3 (0) | 2023.01.02 |
| Figma Text Style -2 (1) | 2023.01.02 |
| Figma Text Style - 1 (0) | 2023.01.02 |



