이전 글에 이어서, 텍스트 스타일에 대해 조금 더 다룬다.
간단한 리스트뷰 예제를 만들면서 테스트 할 것이다.
이렇게 점 아이콘과 텍스트를 준비했다. 둘을 드래그 한 뒤에
Shift + A 를 통해 Auto Layout을 생성해준다.

Auto layout의 이름은 list로 둔다.

그리고 한번 더 Shift + A 를 통해 Auto layout을 하나 더 만들고, 이름은 lists로 둔다.

이제 list를 클릭한 뒤에 cmd + d를 해주면, 리스트가 아래로 복사되어 나열된 것을 확인할 수 있다.

만약에 가로로 배치된다면, 우측 Auto layout 탭에서, 배치를 세로로 바꿔준다.
그리고, Auto layout 탭에서 여백을 조금 더 조정해서 예쁘게 만들어보자.


이제 조금 보기 편해졌다.
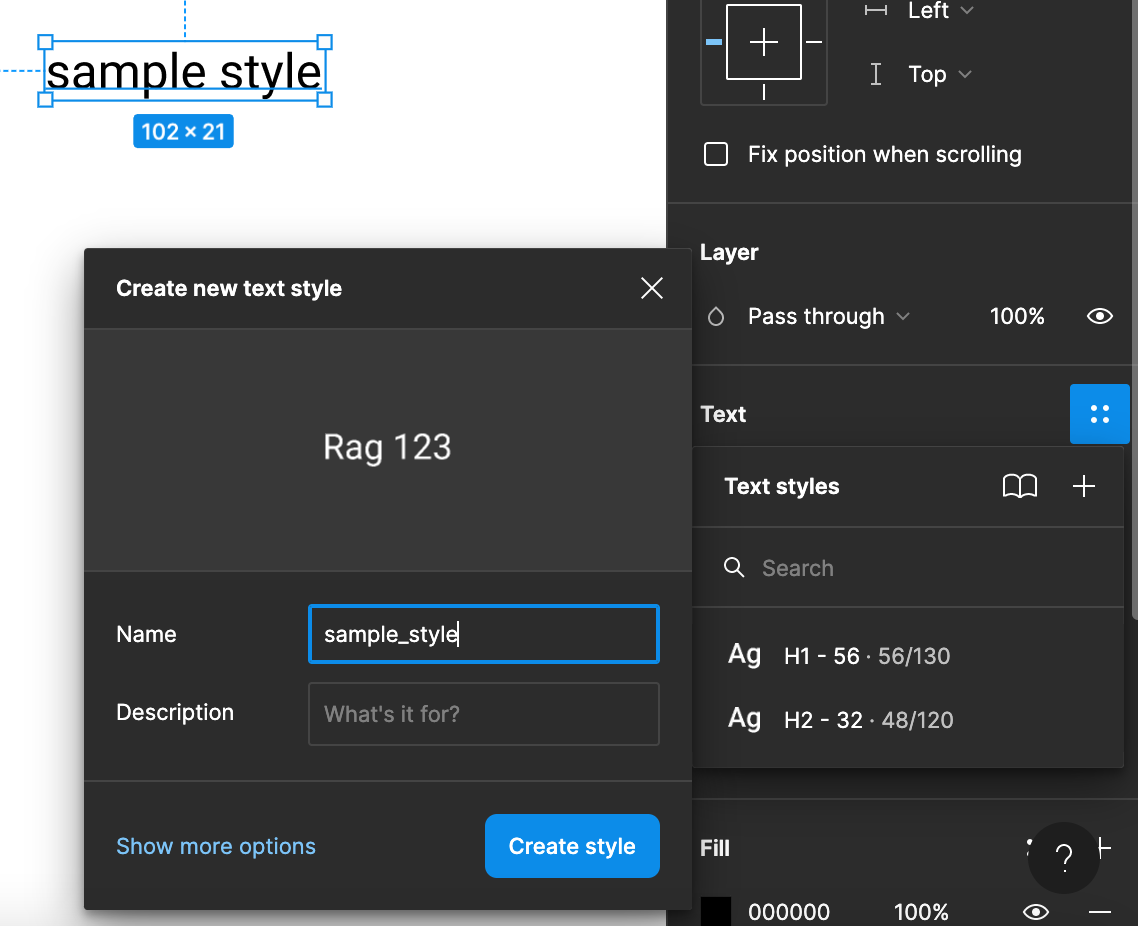
이제 이 글자들에 스타일을 적용해 볼 것인데, 그 전에 샘플 스타일을 하나 만들어보자.

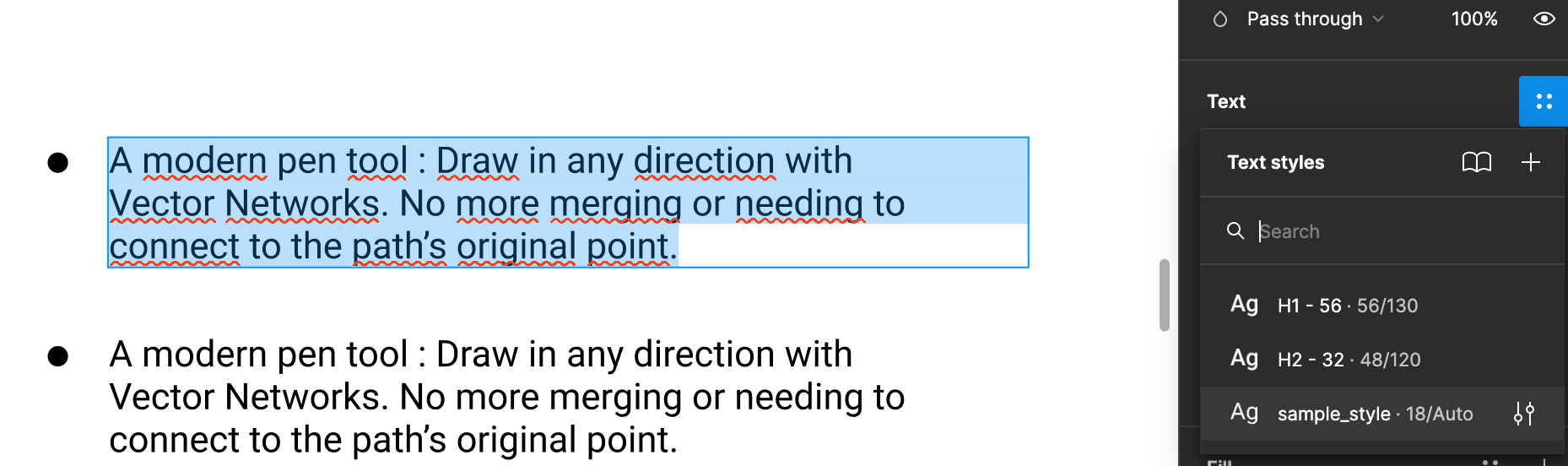
그리고 이 스타일을 텍스트 전체에 적용한다.

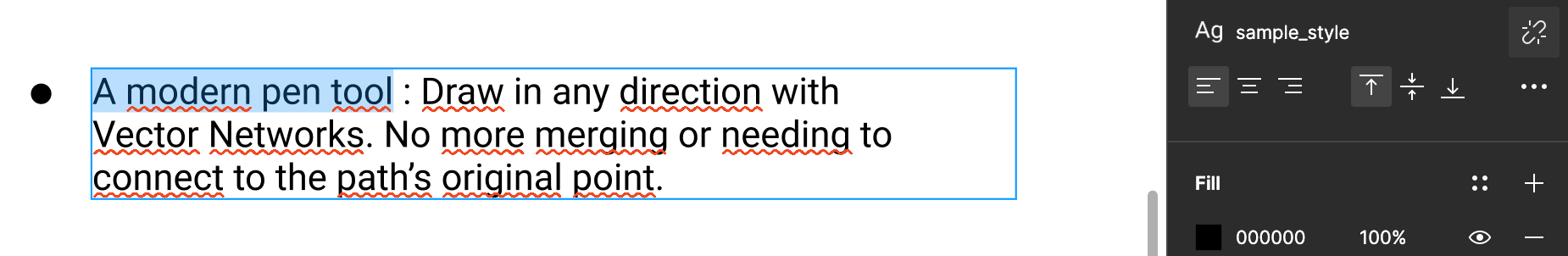
만약, 제목인 "A modern pen tool"만 특정 스타일로 바꾸고 싶다면, 드래그한 뒤에 오른쪽 메뉴에서 Detach를 해준다.

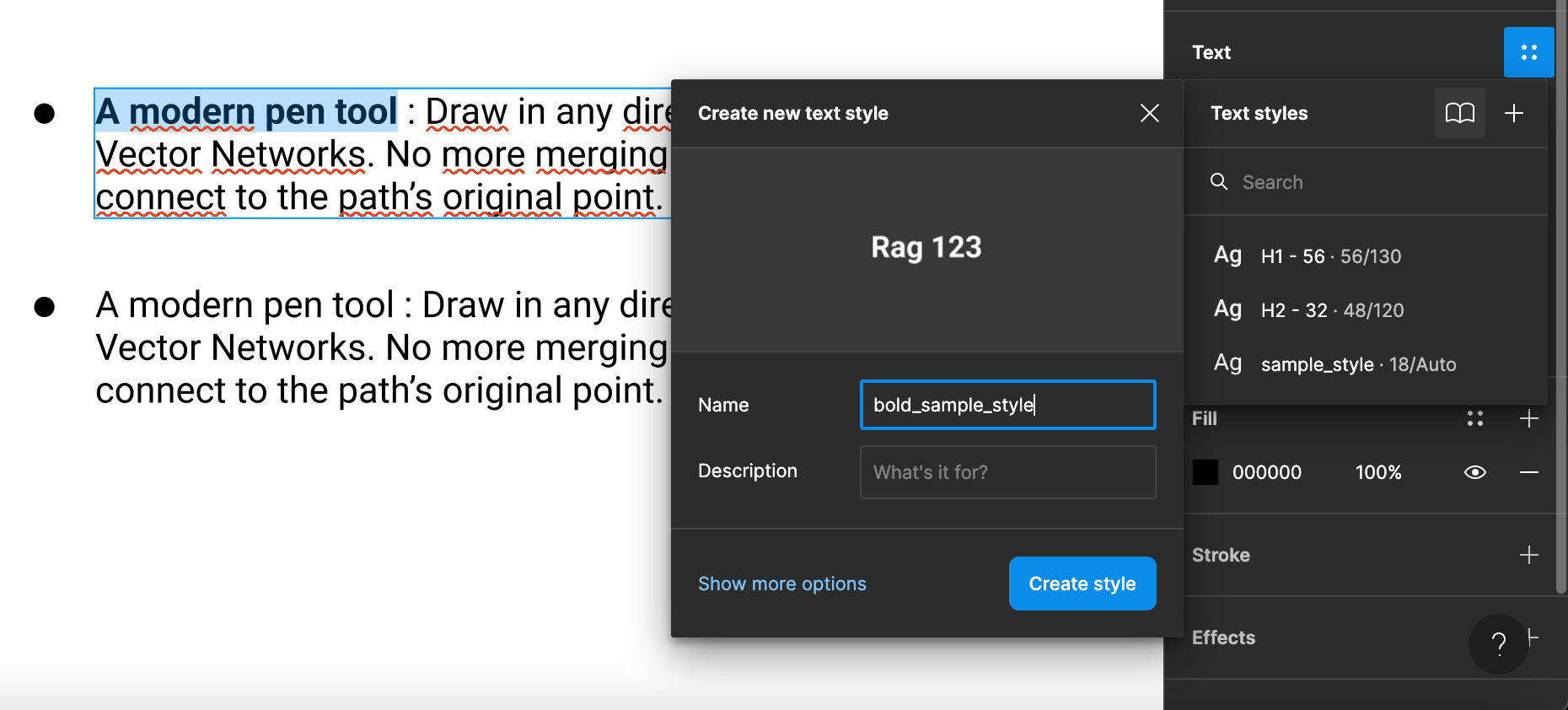
그리고 bold를 적용해 준 뒤에 새로 스타일을 추가하여 등록해준다.

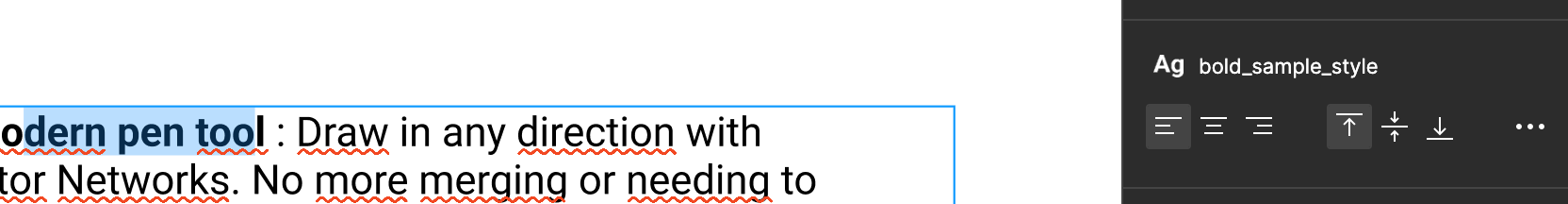
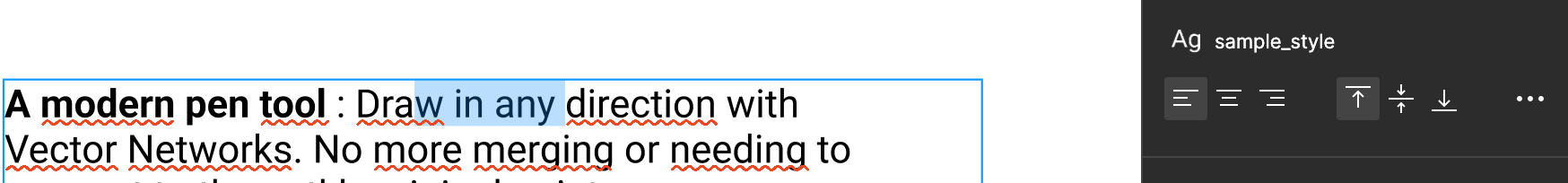
같은 텍스트 뷰 인데도, 둘의 텍스트 스타일이 다르게 Mix 되어 적용된 것을
드래그를 통해 확인해 볼 수 있다.


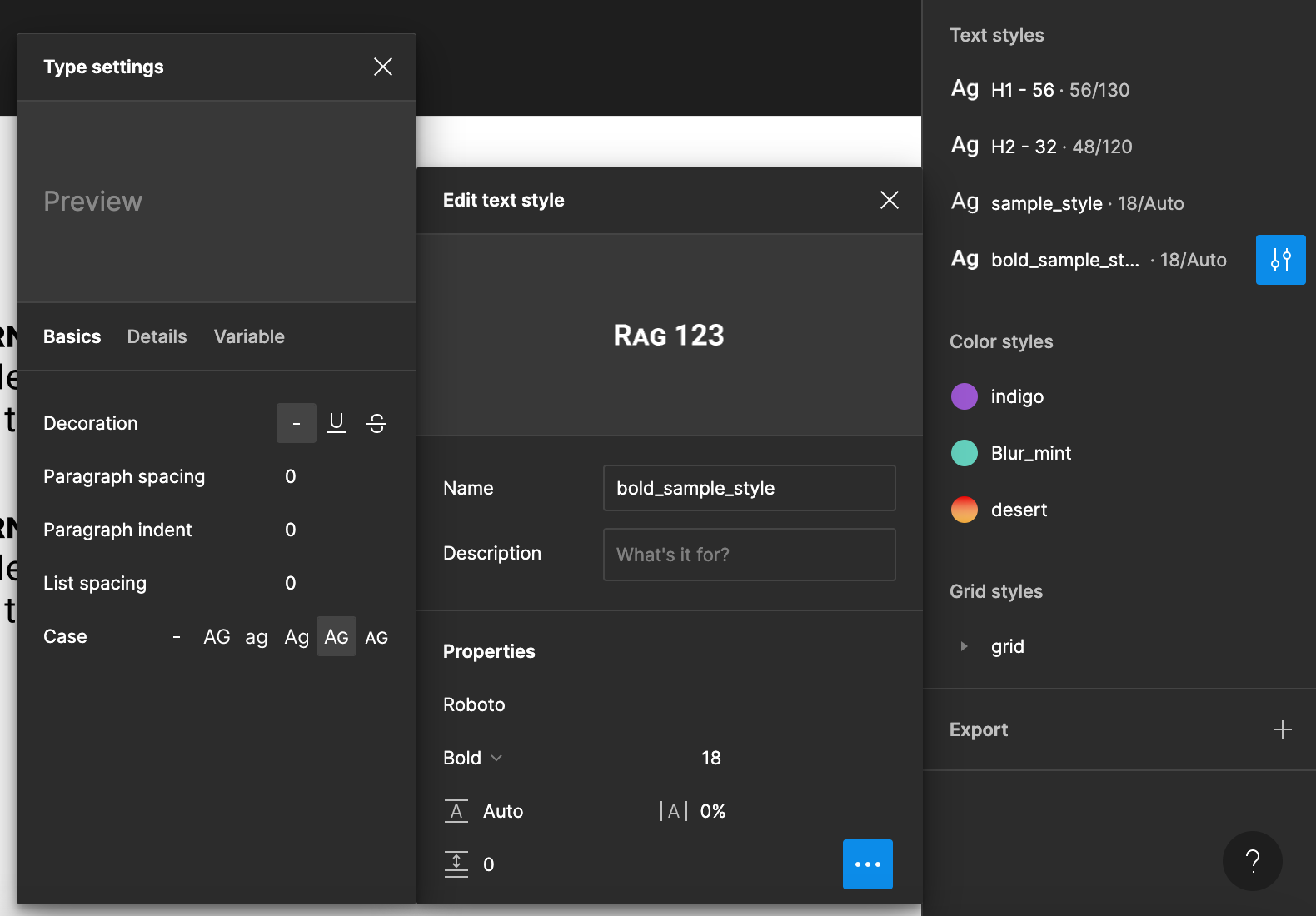
타이틀로 지정해준 스타일만, 대문자로 해주고 싶다던가, 밑줄을 긋고 싶다던가 하면
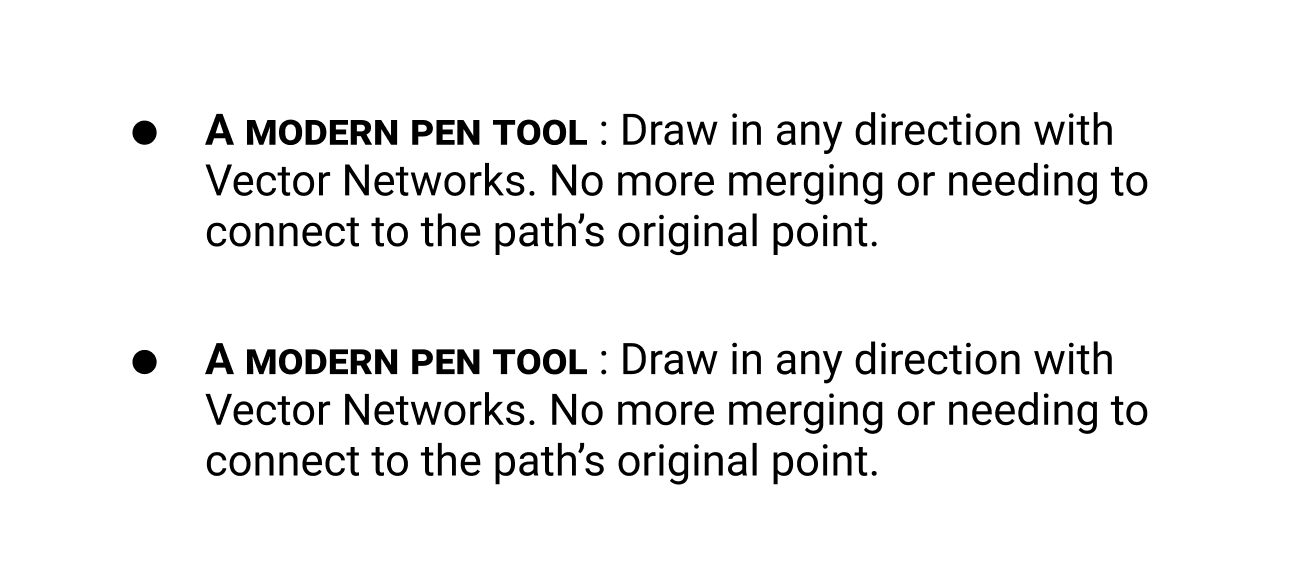
텍스트 스타일을 수정함으로써 바꿔줄 수 있다. 예시의 경우 모두 대문자로 지정해줬다.


'[디자인] > [Figma]' 카테고리의 다른 글
| Figma Prototyping - 1 (0) | 2023.01.04 |
|---|---|
| Figma Text Style - 3 (0) | 2023.01.02 |
| Figma Text Style - 1 (0) | 2023.01.02 |
| 행동에 옮기려고 쓰는 글 (0) | 2022.12.16 |
| Figma Color Styles (0) | 2022.11.27 |



