반응형
저번 글에는, Color Style 정의에 대해서 다뤘는데
이번 글에서는 텍스트 스타일링에 대해서 정리할 것이다.
협업을 위해 꼭 필요한 내용 중 하나이다.

헤드라인 텍스트를 클릭한 뒤에

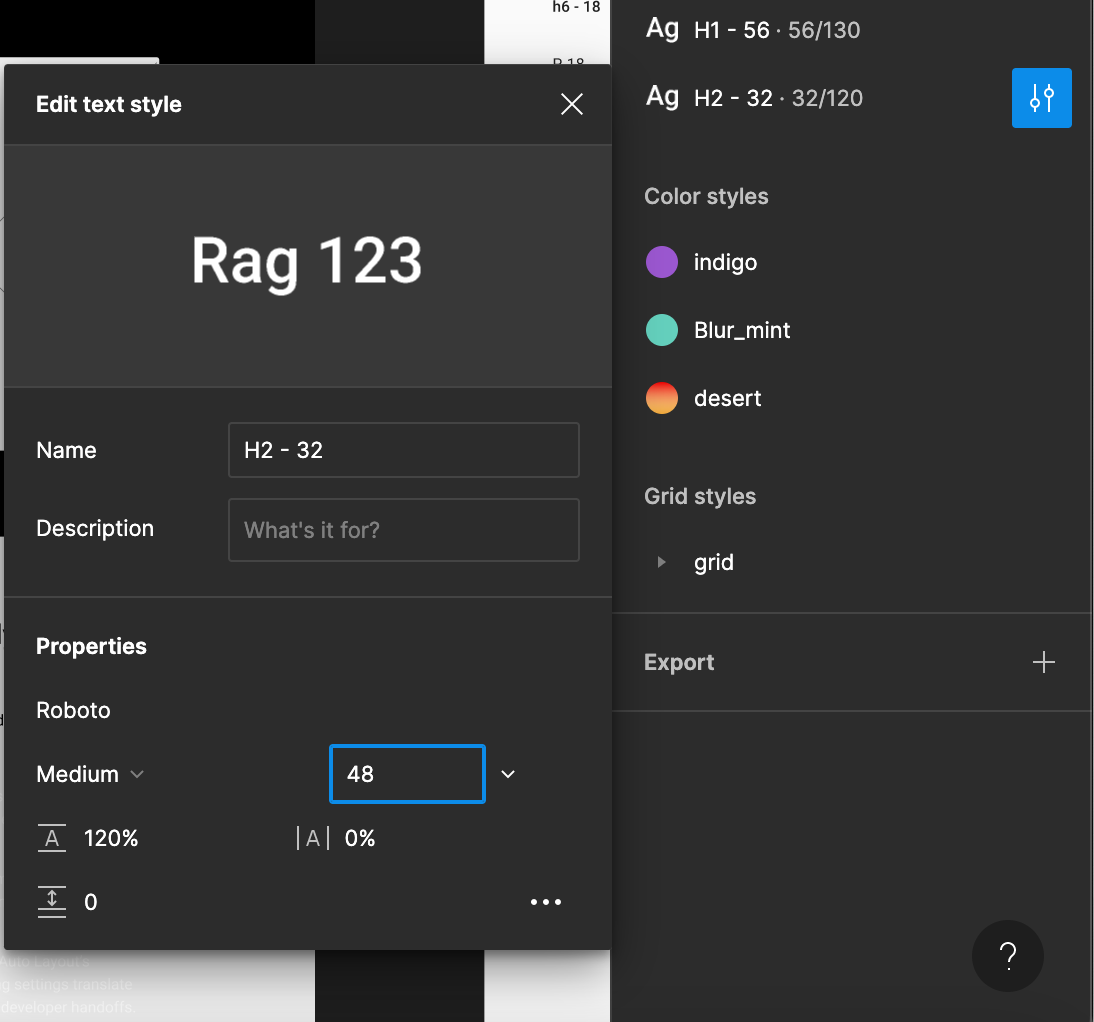
Design 탭의 Text -> 점 네개 -> + 하여
텍스트 스타일을 정의해준다.
H1은 헤드라인1의 의미이고, 56은 폰트크기를 의미하도록
H1 - 56 으로 이름을 정해주었다.
아래쪽 헤드라인인, H2에 대해서도 정의해준다.

마찬가지로 텍스트를 클릭한 뒤에

Text style을 정의하여 추가해준다.
Local Style에 등록된 상태를 볼 수 있따.

아래쪽 헤드라인은, Text Style을 새로 추가하지 않고
우리가 방금 정의한 H2 style을 가져와서 적용해 줄 것이다.


그러고 나면, 우리가 Local Style에서
Text Style을 변경해주면, 등록되어있던 텍스트들이 모두 일괄적으로 변경되는 효과를 볼 수 있다.

등록한 H2의 크기를 32 -> 48로 변경해보자.

H2로 등록해놓은 텍스트들이 모두 32 -> 48로 커진 것을 볼 수 있다.
반응형
'[디자인] > [Figma]' 카테고리의 다른 글
| Figma Text Style - 3 (0) | 2023.01.02 |
|---|---|
| Figma Text Style -2 (1) | 2023.01.02 |
| 행동에 옮기려고 쓰는 글 (0) | 2022.12.16 |
| Figma Color Styles (0) | 2022.11.27 |
| 피그마 사진 잘라내기 / Figma 사진 잘라내기 (1) | 2022.11.23 |



