Figma의 Color Styles를 활용하면,
일관성 있는 디자인 시스템을 유지할 수 있을 뿐 아니라
유지보수가 용이하고 재사용이 편리하여 작업시간을 절약할 수 있다.
Selection Colors
버튼을 대강 두개 만들고, 전체를 선택한 뒤에
오른쪽 탭 중 Selection colors 부분을 보면
여기서 쓰인 color 들을 모두 볼 수 있다.

Selection colors에서 색상을 바꿔주면
전체 모든 버튼들에 대해서 바뀌는 것을 확인할 수 있다.

Color Setting Basic
팔레트 기능을 이용해서 다른 색상을 찾아서 가져오거나,
단축키로는 Control + c 를 통해 이용할 수 있다.


또한 object의 전체 속성을 복사하여 가져올 수도 있다.



이번엔 원을 하나 더 생성했고, Stroke까지 한번 줘 봤다.

그리고 Fill을 추가해서 색상을 다중으로 줄 수도 있다.

속성으로는 Solid를 선택하여 색을 레이어를 주었다.

참고로 Linear는 그라데이션을 이용할 때 사용한다.

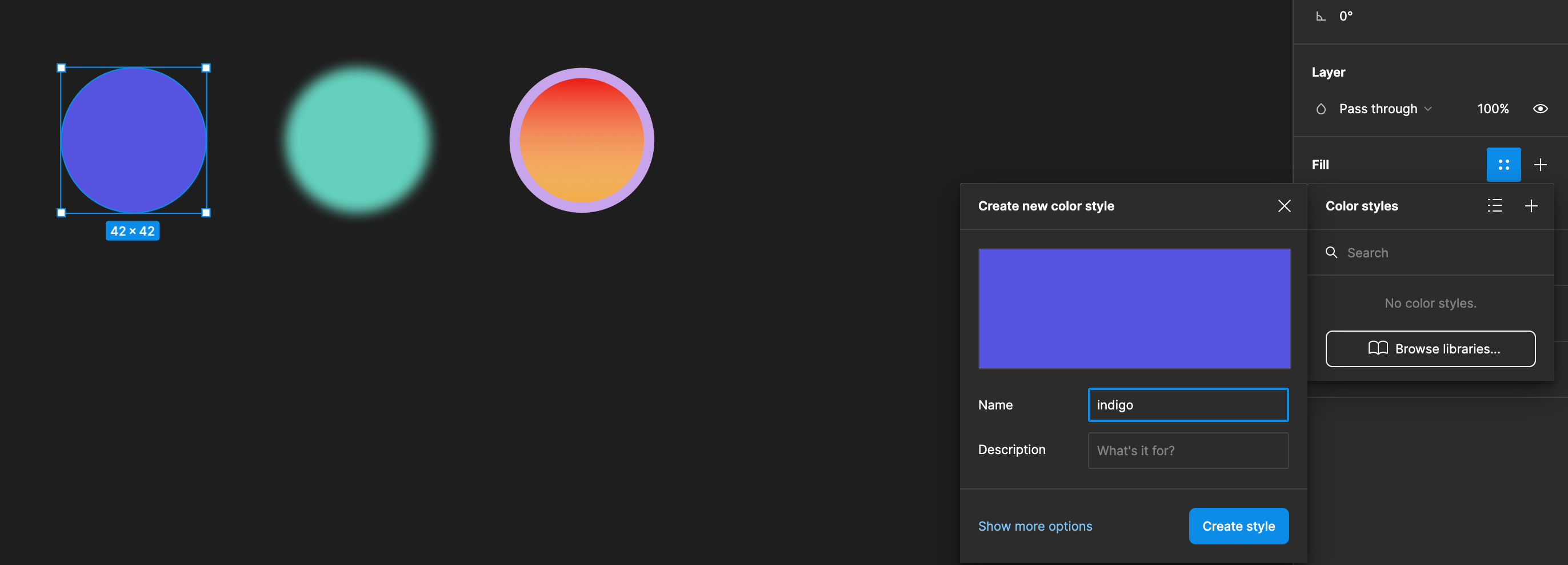
Create Styles
Color Style 재활용 및 일관성 유지를 위한 기능
Object 클릭하고, Fill 오른쪽에 점 네개 를 선택한 뒤에,
Color Styles 옆에 + 버튼을 눌러 스타일로 추가한다.

세개 다 추가했으면, 이제 그냥 작업공간 바깥 배경 아무 곳이나 눌러서 포커싱을 없애면
Local Styles 목록 리스트들을 확인할 수 있다.

새 원을 만들어서, 여기서 만들어 놓은 Color Styles를 적용할 수 있다.

그리고 Local Styles에서 속성을 바꿔주면, 적용중인 모든 object들이 일괄적으로 모두 바뀌는 것을 확인할 수 있다.

참고
'[Figma]' 카테고리의 다른 글
| Figma Text Style - 1 (0) | 2023.01.02 |
|---|---|
| 행동에 옮기려고 쓰는 글 (0) | 2022.12.16 |
| 피그마 사진 잘라내기 / Figma 사진 잘라내기 (1) | 2022.11.23 |
| 피그마 여백 생성 / Figma 여백 생성 (0) | 2022.11.23 |
| Figma 흑백필터 / 피그마 흑백필터 (0) | 2022.11.23 |



