반응형
이번 글에서는 이미지의 여백 생성 하는 방법에 대해서만 간단히 다룬다.

이미지를 불러온다.
불러온 이미지를 클릭한 채,
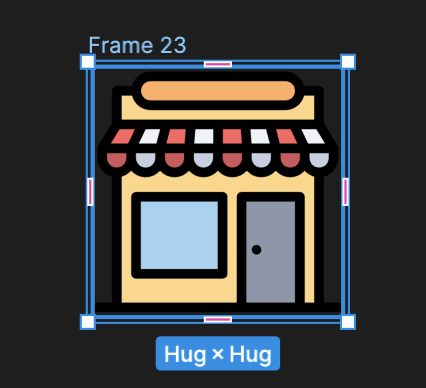
Shift + A 를 누르면 Auto Layout이 형성된다.

자동으로 프레임이 이미지를 감싸는 구조가 만들어진 것 이다.

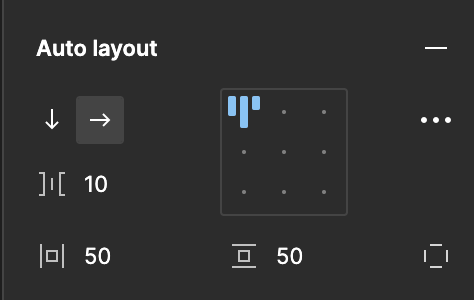
오른쪽 탭에 Auto layout영역이 있다. 여기서 상하좌우 여백을 10에서 50으로 수정할 수 있다.

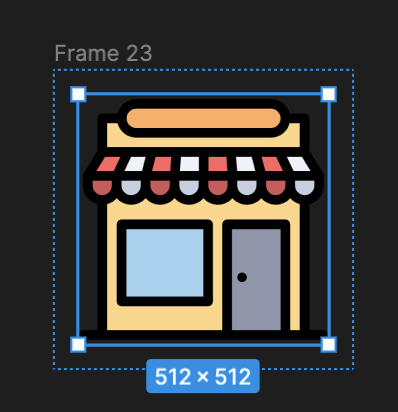
짠. 이러고 작업중인 현황을 다시 보면

이미지 바깥을 감싸는 프레임과 이미지 사이의 여백이 생긴 것을 볼 수 있다.
여기서 이제 Frame을 클릭하고 Export 해줘서 저장해주면 된다. 끄읕
반응형
'[디자인] > [Figma]' 카테고리의 다른 글
| Figma Color Styles (0) | 2022.11.27 |
|---|---|
| 피그마 사진 잘라내기 / Figma 사진 잘라내기 (1) | 2022.11.23 |
| Figma 흑백필터 / 피그마 흑백필터 (0) | 2022.11.23 |
| Figma Component (컴포넌트) (0) | 2022.11.18 |
| Figma Template (0) | 2022.11.12 |



