샘플 계정 맛보기
'구글 애널리틱스 데모 계정' 검색

접속하여 데모 계정을 얻는다.
(구글이 제공하는 가상 쇼핑몰 페이지를 기반으로 데이터를 얻는다)
계정 직접 생성
아래 사이트에 접속하여 기본적인 회원가입을 진행한다. 어려운 내용은 딱히 없을 것이다.
Redirecting...
analytics.google.com
데이터를 분석할 홈페이지가 필요하므로, 구글 계정만 있으면 간단하게 만들 수 있는 테스트형 블로그를 만든다.
Blogger.com - 독특하고 멋진 블로그를 만들어 보세요. 무료로 손쉽게 만들 수 있습니다.
내 관심사를 내 스타일대로 게시하세요. 공유하고 싶은 지식이나 경험, 최신 소식이 있으신가요? 독특하고 멋진 블로그를 무료로 손쉽게 만들 수 있습니다.
www.blogger.com
모든 준비는 끝! 다시 구글 애널리틱스로 간다.
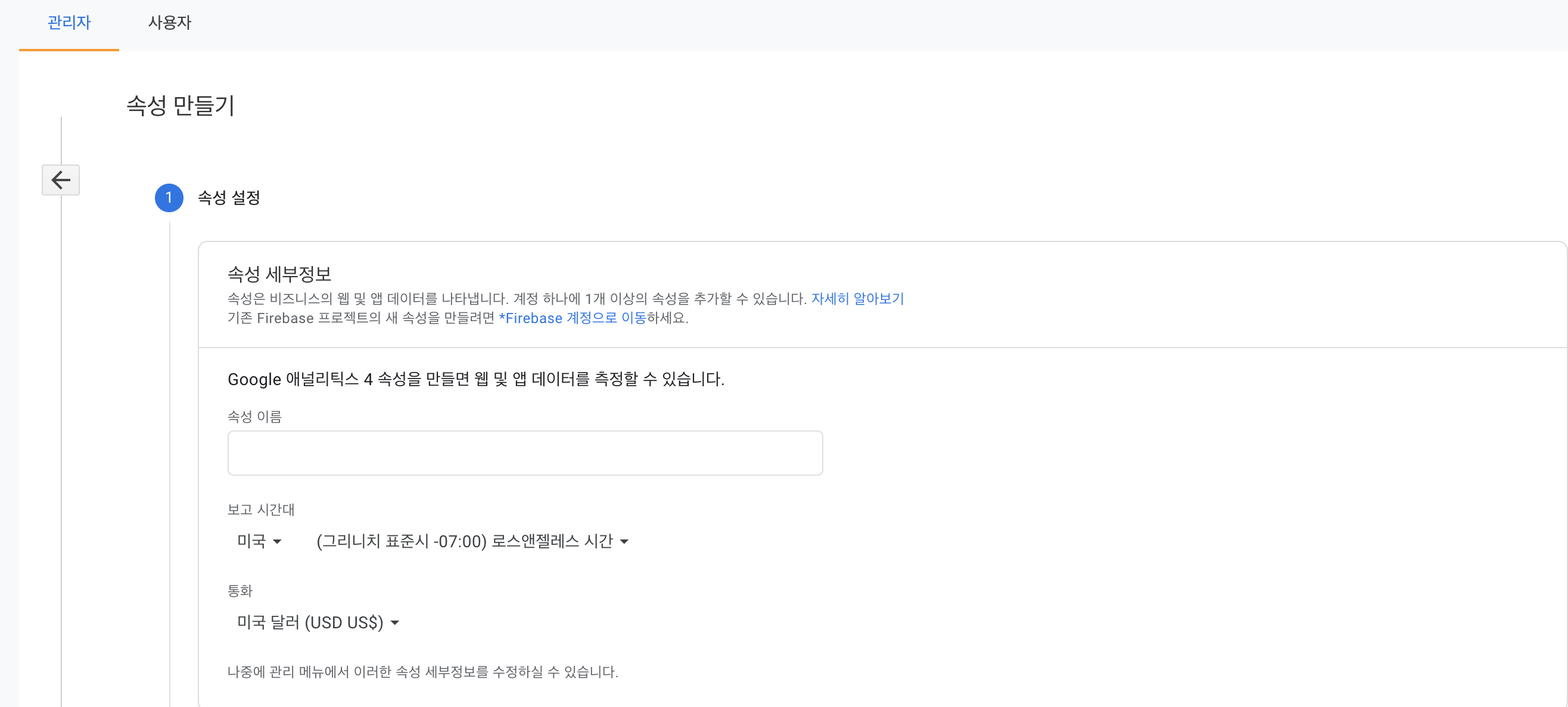
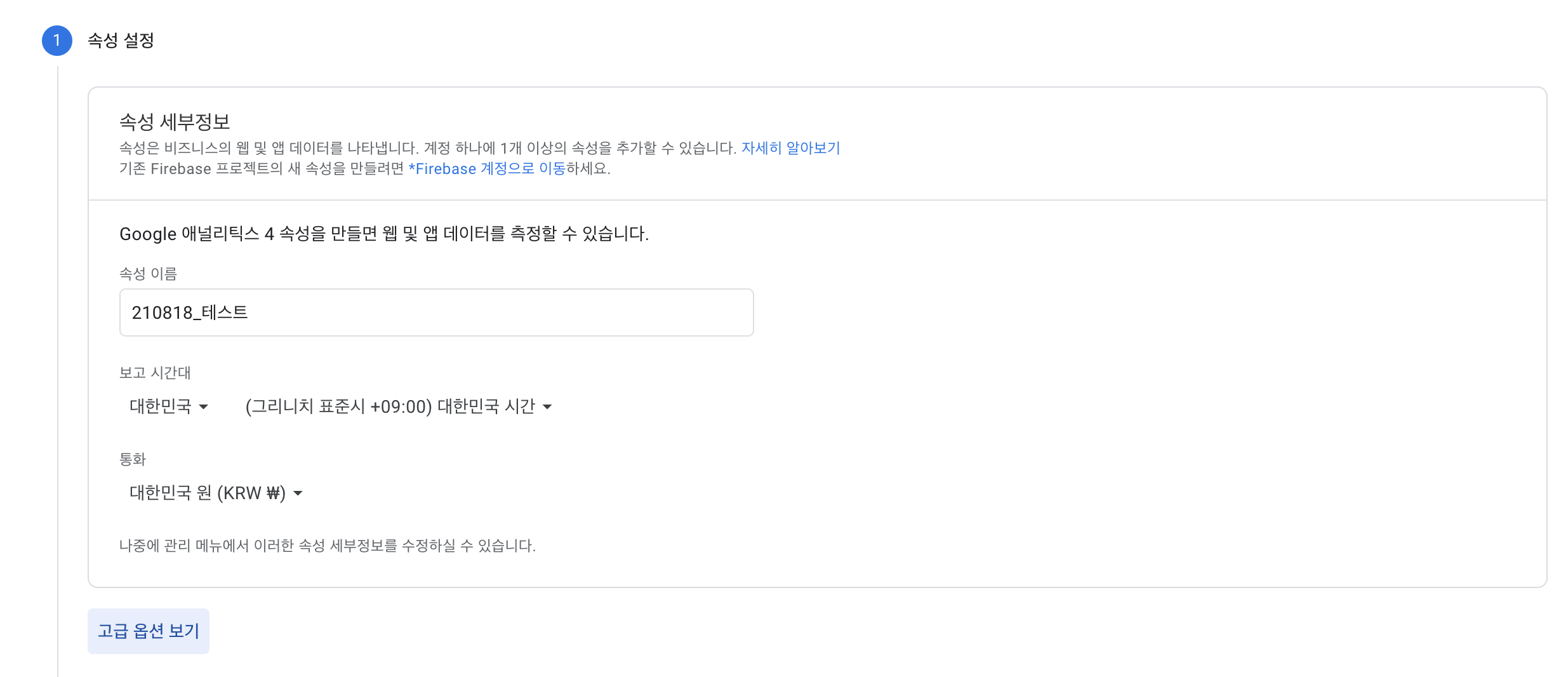
설정 -> 속성 만들기



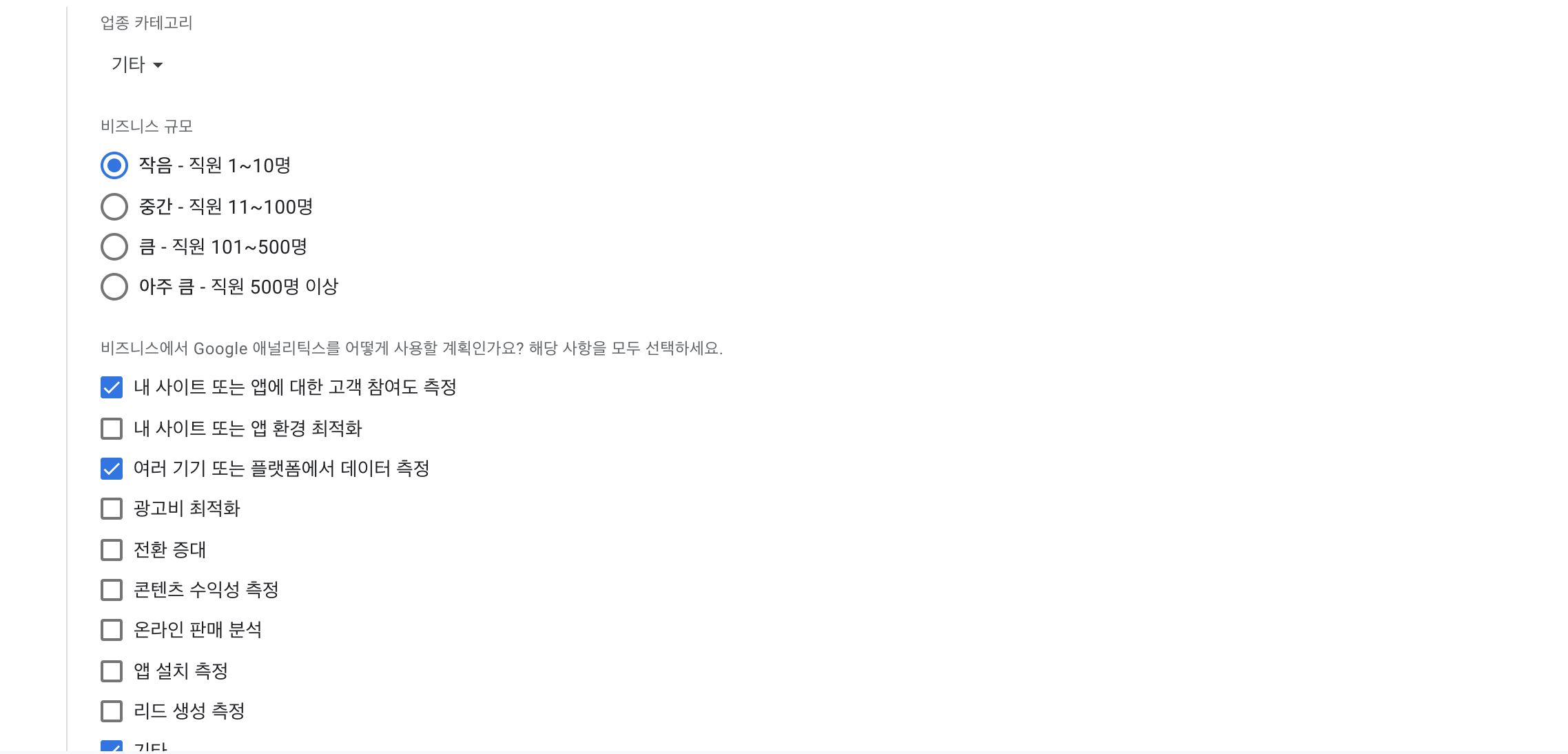
대충 이런식으로 지정해주면 된다. 딱히 중요하지 않다.
모두 완료하면 이런 화면이 나온다. 이제부터 제대로 시작된다.

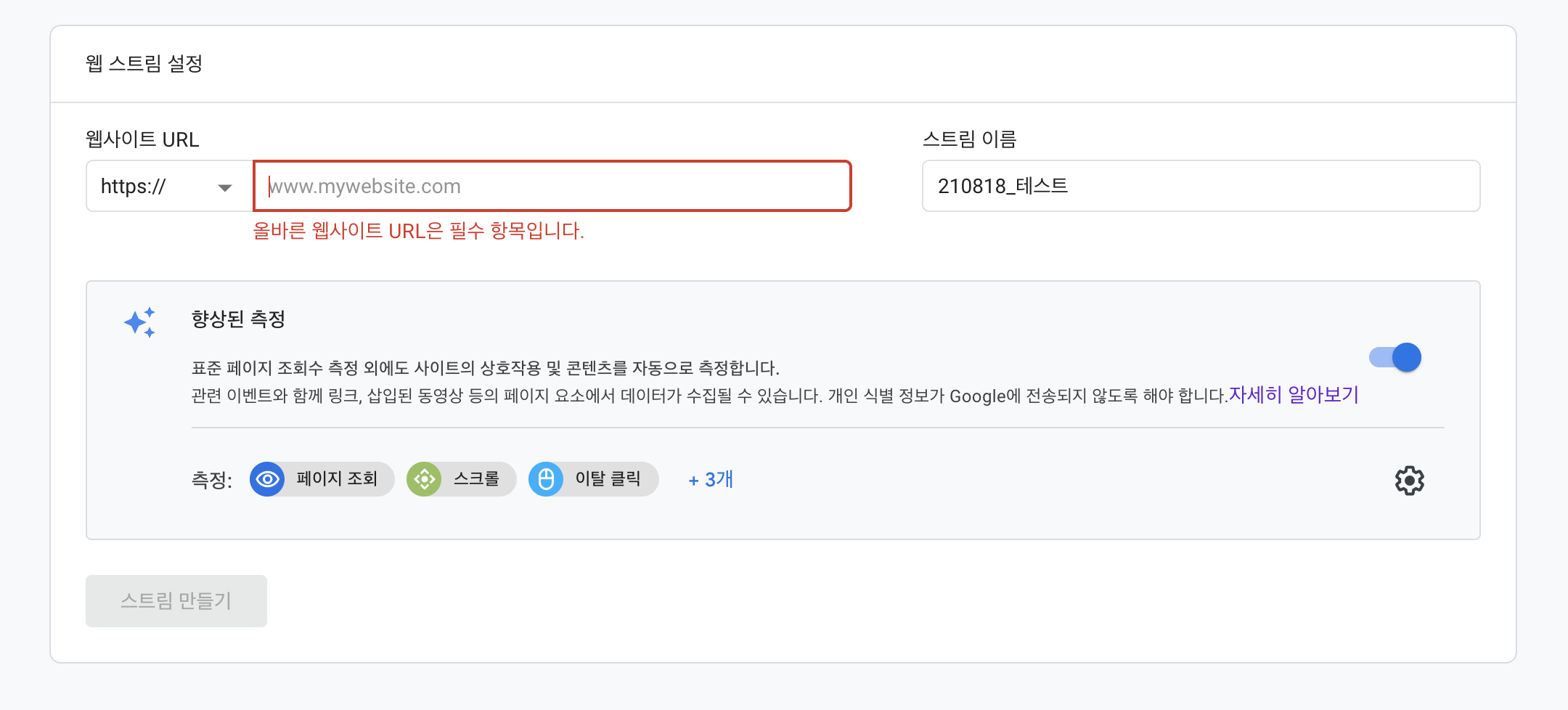
앱은 상당히 난이도가 있기도 하고, 우리는 현재 웹사이트를 대상으로 측정할 것이기 때문에 웹을 선택한다.

주소는 그냥 대표주소를 넣어주면 된다. 예를들면
https://설정한이름.blogspot.com 이런식으로 대충 나올 것이다.
밑에 향상된 측정은, GA가 유니버설(버전3) 에서 4로 업그레이드되면서 기본 제공되는 측정기능이 더 추가된 것이다.
기존에는 구글 태그매니저를 적극 활용해야만 위에 나와있는 측정항목들을 측정할 수 있었는데
GA4부터는 이러한 기능을 기본적으로 갖고 있기는 하다.
대신 측정에 대한 세부설정이 정해져 있기에 측정 세부사항을 커스텀으로 변경하려면 구글 태그매니저를 사용해야 할 것이다.
자세한 내용은 여기
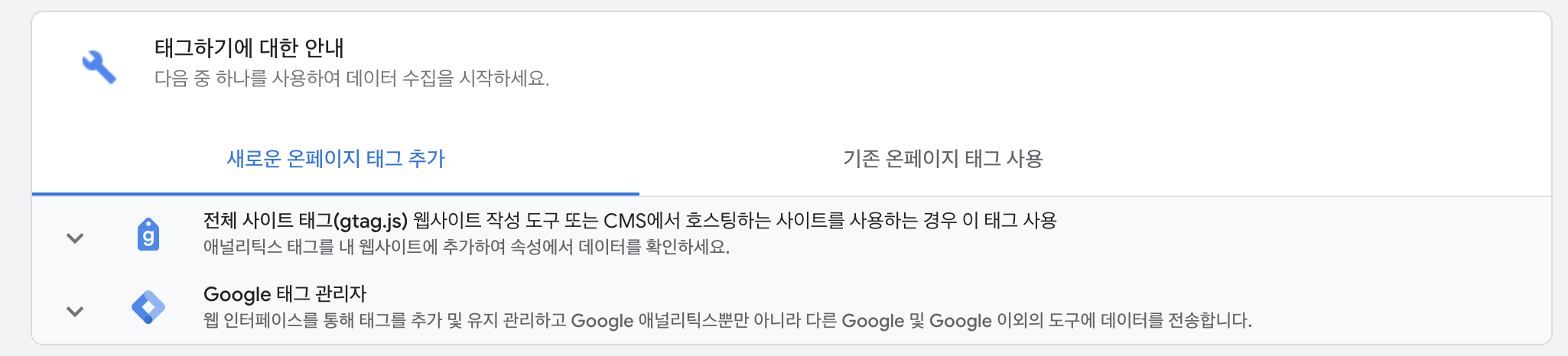
여튼 스트림을 생성하게 되면, 측정 ID를 포함한 화면이 새로 나오게 되고, 그 아래에는 이러한 측정 ID를 사용하여 GA를 홈페이지에 적용하기 위한 코드를 제공해준다. (코드 자체에 본인의 측정 ID가 들어가 있다)

전체 사이트 태그(gtag.js) 부분을 클릭하면 설명이 나오고, 이것을 웹페이지의 <head> </head> 사이에 넣어야 한다고 나온다.
블로그 메인 페이지에 이 코드를 넣는다고 해서, 블로그의 모든 글들까지 측정이 되지는 않는다.
즉, 측정하고싶은 모든 페이지를 대상으로 이 코드를 삽입해줘야 한다.
그럼 어떻게 해야할까?
우리가 사용하는 blogger.com을 기준으로, 테마 기능을 이용하면 된다. 왜냐, 테마는 블로그의 모든 페이지를 대상으로 적용되어있게끔 설계되었기 때문에.

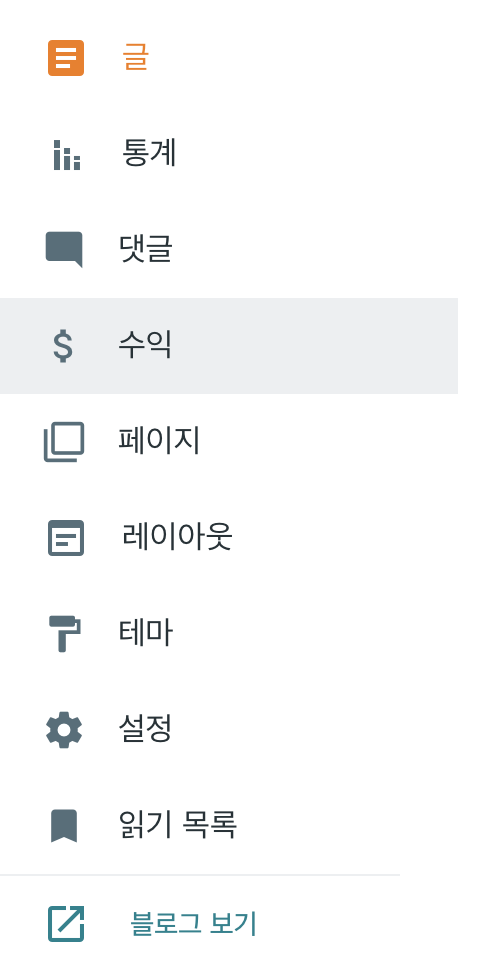
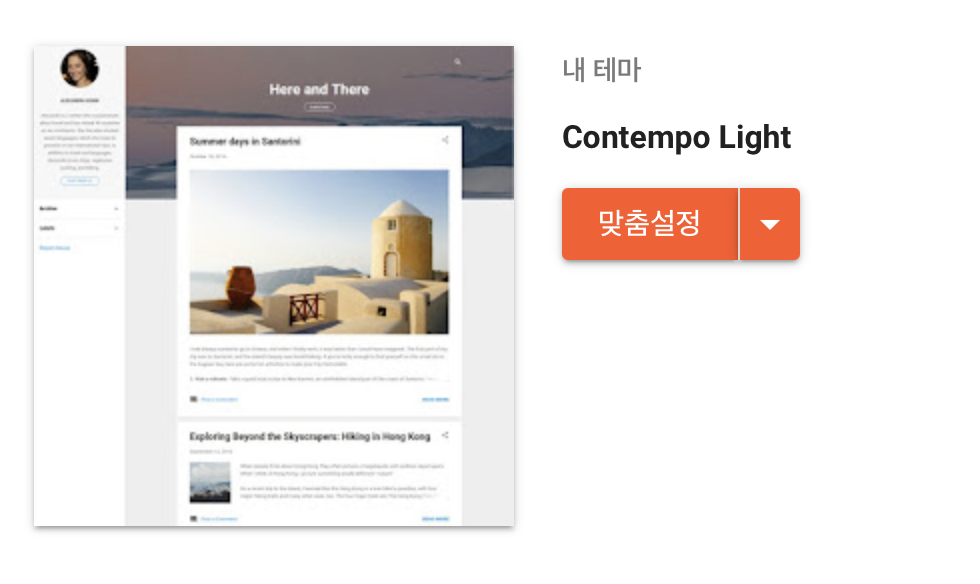
테마로 들어가준 뒤

맞춤설정 부분의 스피너를 눌러보면 'HTML 편집' 버튼이 있다.
그걸 클릭하여 이동하면, 많은 코드가 나오는데 이는 다 무시하고
<head> 를 검색한 뒤에, <head> 바로 아랫부분에, 아까 gtag.js에서 봤던 전체 코드를 여기다가 붙여넣고 저장하면 끝.
이제부터 해당 블로그에 접속할 때 마다 관련 정보들이 모두 GA에 측정되기 시작한다.
'[GA]' 카테고리의 다른 글
| [GA] 세그먼트 (0) | 2021.08.18 |
|---|---|
| [GA] UTM (Urchin Tracking Module) (0) | 2021.08.18 |
| [GA] 획득 (0) | 2021.07.15 |
| [GA] 세션 (0) | 2021.07.15 |
| [GA] 구글 애널리틱스 맛보기 (0) | 2021.07.15 |
